インターンシップ
03.25Mon - 03.28Thu

インターンシップ
03.25Mon - 03.28Thu
webインターンシップでは、
実務と同じように設計から開発まで経験できます。
開発したWebページは公開してもらえるので、
多くの人に見てもらうことができます!
わからないことは、教材を見たり、
社員の皆様に聞くことができるので安心です!

①コンテンツ
実習内容や自己紹介など書きたいことをまとめます。
どんな雰囲気のウェブページにしたいかなどもここで決めよう!
②デザイン
ワイヤーフレームやカラーなど見た目を考えます。
過去のインターンシップページを参考にしてもオリジナルでもOK
モバイルページにも対応させることを忘れずに!
③出来上がったら
設計書は出来上がったら社員さんにOKをもらおう!

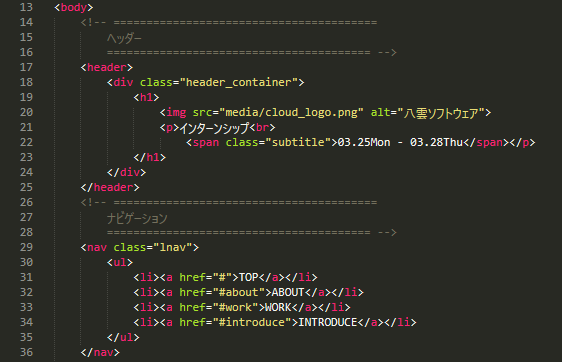
HTMLなどで設計書通りにコーディングしていきます。
わからないことは教材を見たり、
社員さんに聞いたりしながら進めていきます。
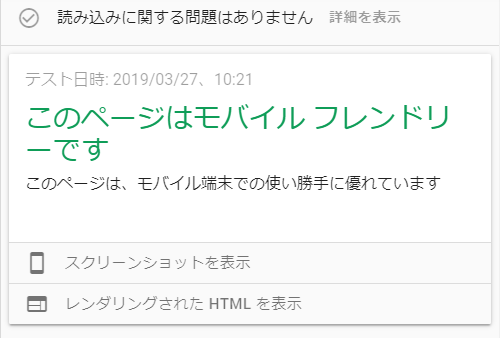
IE、Chrome、FireFoxで見え方に違いがないか、
モバイルに対応できているかなどに気を付けよう。

webページが思い通りの動きになっているかテストします。
すべてのリンクが正常に機能しているか、
モバイルページがうまくできているか、
JavaScriptを使っている場合は、
各ブラウザで正しく動作するかなどをテストします。

完成したwebページを発表します。
コンセプトやデザインの意図、
作成するために工夫したところなどを説明します。
社員さんにレビューしていただけたり、改善案をいただけます。

設計書段階ではとてもシンプルなページでした。
自分自身シンプルすぎると思っていたので、
中間発表ではいろいろなアイデアをもらいました。
私は発表が苦手ですが、かなり発表しやすい雰囲気だったと思います。
そしてもらったアイデアをできるだけ実現できるように、
使ったことのないjQueryライブラリなども使ってみて楽しかったです。